The value of photography composition in responsive web design.
Pubished by Adam on September 6, 2019
The importance of good photography is often overlooked. A professional photographer can transform a visitor’s perception of your business. People connect the quality of your photography with the quality of your work.
I believe a photographer is able to capture a more authentic version of myself. I recently used Ross Dean to take these photos, he had me laughing, at ease and relaxed. More often than not, in this business, people buy from people, so it’s important to me that I’m shown in the most genuine way possible.
When a web designer has access to an array of good photos, they are quickly able to design a far superior website, which connects a visitor to your true brand. Settling for stock-art makes you another clone and doesn’t differentiate your brand from the competition.
Good visual content is 40% more likely to get shared as well, thus boosting your brand awareness.
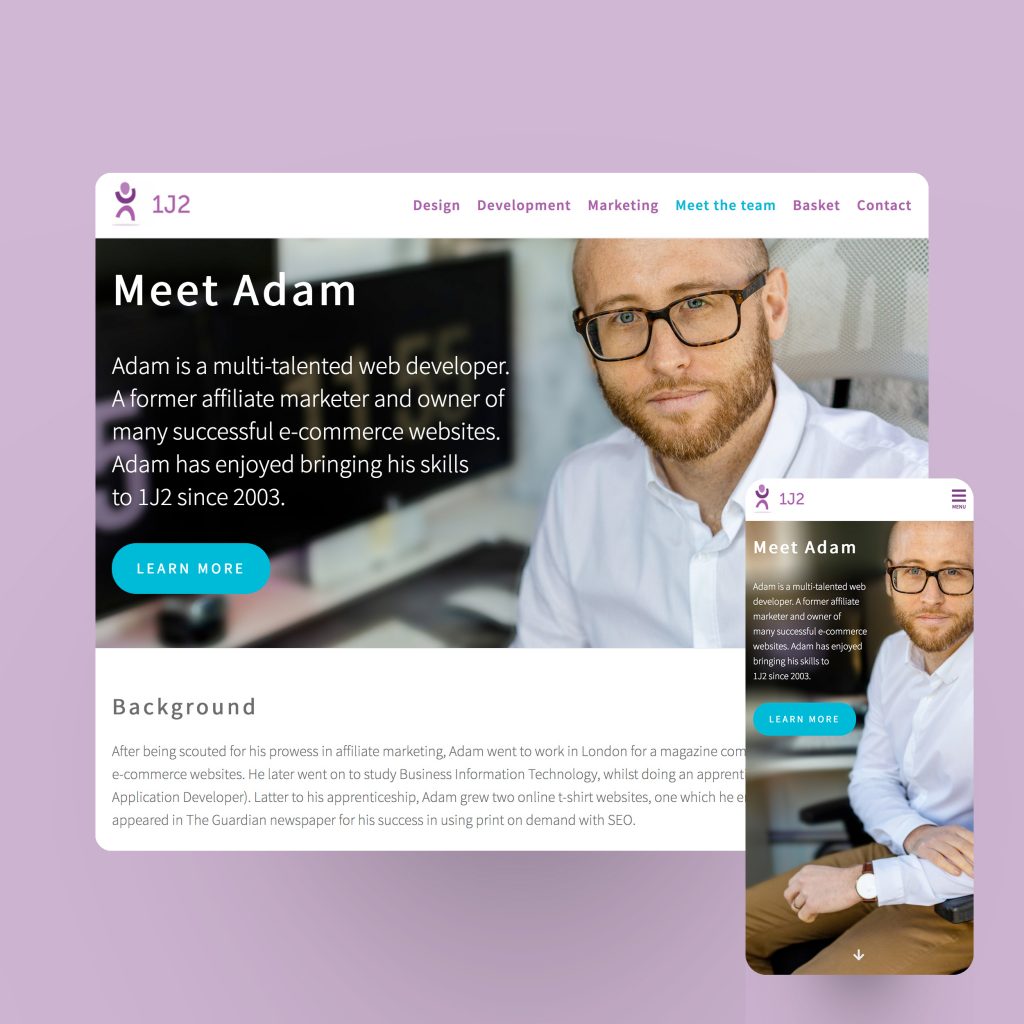
The hero image has been a popular trend in web design for a while now. It serves as the user’s first glimpse of your company because it fills the entire width (and sometimes height) of the screen.
It becomes a challenge to make every photo work in responsive design. As arty as ‘background-size:cover’ looks – often the client doesn’t want their head chopped off or their boobs to be zoomed in on.
This gets to me to point of the value in providing different photos in a variety of compositions. It’s possible with jQuery to switch out a background image when the screen size changes. This limits there being legibility issues with text and important parts of photos being obscured.
There is also a lot of value in a photographer providing uncropped photos. Often for hero images, web designers need a much wider shot for them to work in responsive design.
Apologies for using my ugly mug to illustrate this point but Ross Dean did a great job providing many headshots for us to use in our latest redesign, ensuring the same style shot works on desktop and mobile.